 First of all, click on the Basic heading to access your basic settings.
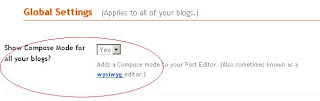
First of all, click on the Basic heading to access your basic settings. Scroll down until you get to Global Settings and make sure the compose mode is set for Yes so that you get the wysiwyg editor. Hey, I'm not a computer geek, so I want things real simple.
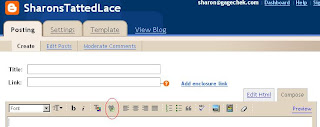
Scroll down until you get to Global Settings and make sure the compose mode is set for Yes so that you get the wysiwyg editor. Hey, I'm not a computer geek, so I want things real simple. When you create a new post there will be a bunch of little icons along the top. The one that is circled in the picture above is the icon to click on to set a hyperlink. If you want a particular word or phrase to be click able, first highlight the word or phrase. Then click on the hyperlink icon.
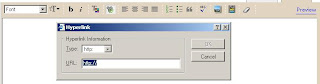
When you create a new post there will be a bunch of little icons along the top. The one that is circled in the picture above is the icon to click on to set a hyperlink. If you want a particular word or phrase to be click able, first highlight the word or phrase. Then click on the hyperlink icon. That brings up the hyperlink window set to Type http:, and you can click on the little arrow to change it to an email link.
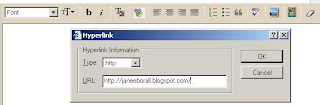
That brings up the hyperlink window set to Type http:, and you can click on the little arrow to change it to an email link. Enter the URL you want to link to. URLs always start http:// so make sure you copy the full link information from the address bar of your browser, or if it's one of your Favourites copy the address from the properties of the link. You are less likely to make mistakes if you copy and paste the URL than if you type it out. Paste the URL in the space provided. The example above shows the link for Jane Eborall's blog. Then click on the OK button and the text (remember the text you highlighted?) will now have a line under it showing that it's a link.
Enter the URL you want to link to. URLs always start http:// so make sure you copy the full link information from the address bar of your browser, or if it's one of your Favourites copy the address from the properties of the link. You are less likely to make mistakes if you copy and paste the URL than if you type it out. Paste the URL in the space provided. The example above shows the link for Jane Eborall's blog. Then click on the OK button and the text (remember the text you highlighted?) will now have a line under it showing that it's a link.Note: If you are using the link from your Favourites, find the favourite and right click on it. That will open a menu with a lot of stuff in it. Go down to the entry that says Properties and click on it. That will open the Properties dialog and the URL is in the middle of it. Highlight the URL, right click and select COPY from the pop up menu.
If you want the link to really stand out you can also colour the text. Just highlight the text again and then click on the little colour box icon. It's the one to the left of the hyperlink icon. It will open up a menu with a lot of coloured squares. Click on the colour you want and now you hyperlink is a different colour from all of your other text.
To add links in the side bar begin by clicking on Template.

Which will display this screen

Select Add a Page Element which will bring up a menu page of items you can add to your blog. Select Links List by clicking on the button ADD TO BLOG.

This will give you another option in your Template called Links. Click on Edit.

Which will display a screen like this one where you can add, edit and delete links to be shown in your sidebar. Click on Add Link.

Enter in the URL that you want to add and a name that you want to show up in your side bar. In the example above it's Jane Eborall's blog and the name that is to be displayed is Jane.
Once the link is added it shows up on screen with the name you have given the link the words Edit, Delete and an arrow pointing down. Click on Edit if you want to change or modify the link. Click on Delete to remove the link and click on the down arrow to move it down in the links list, or on the up arrow to move it up in the links list. To add another link click on Add Link again and follow the same process.

When you are satisfied that you have everything set up the way you want it, Click on Save Changes. Now when you look at your blog there will be a links list.
Once you have added the LINKS element to your blog you can go in at any time and add to it just by clicking on Edit and entering the new URLs you want to add.
It's as simple as that.


2 comments:
Thanks, Sharon! Mom has always told me that there's more than one way to skin a cat... or hyperlink!
A lot of computer newbies don't know how to copy and paste - yes, they don't!
Highlight the text (hold the left button down on your mouse, and drag accross the test that you want to copy).
Then use Ctrl and c together (just type them both at the same time) to copy.
Click on the area where you want to paste the text. Use Ctrl and v together to paste.
Works like magic!
Post a Comment